
アイキャッチとは字のごとく「画像や映像などを使って、人の目を引きつける事」ですが元々は、アニメや番組などでCM放送前後に映される番組タイトルの事です。
ブログやサイトでも記事や商品のリンクになっていて、クリックすると表示される画像に使われていますね。
アイキャッチが有るのと無いのあなたならどちらをクリックしますか?


答えは聞くまでもありませんが・・
それでは、実際にWeb上の無料で画像の加工が出来る「バナー工房」で読者がついクリックしてしまうアイキャッチ画像を作ってみましょう。
アイキャッチ画像の作り方
パソコンの画面に表示された画像を切り取って編集する方法をお伝えしますね。
下記アイキャッチを作ってみましょう

パソコンの画像を取り込もう
まずは加工したい画像を取り込みます。
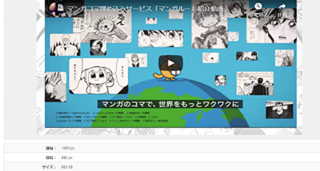
①まずは撮りたい画像探しましょう
ここでは、マンガルーというサイトのトップページを開きました。

②画像を取り込みます
WINDOWSキー+プリントスクリーン(Prt Sc)キーを同時押しします。
するとキャプチャーされ、フォルダーのスクリーンショットに自動で画像が保存されます

バナー工房で画像編集をする
このバナー工房を使って画像編集をし、バナーやリンク画像を作成してみてください。簡単にできますよ
バナー工房
①まずはバナー工房にログインし、画像を選択するをクリックします

②スクリーンショットのフォルダーから画像を選びます

③画像が選択されたのを確認して「画像を加工する」をクリックします

④画像が表示されます

画像を切り取ろう
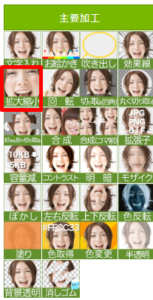
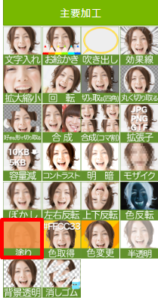
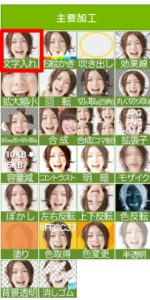
①画面左の主要加工から切り取り(四角)をクリックします。

②ポインターをドラッグして範囲指定します。

③切り取りを実行を押します

④切り取りが完了しました

サイズの変更をしよう
このままでは画像が小さいのでサイズを変更します。

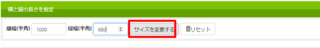
①主要加工の「拡大縮小」を選びます

②横と縦の長さを設定します
私のワードプレステーマ(賢威)の推奨は1000pxX680pxでしたのでそれで設定しました

③サイズを変更するを押すと変更されました

文字を入れる部分を塗りつぶそう
このままでは文字を入れても見にくいので、文字を入れる部分の背景に色を付けます。
①主要加工の塗りを選択します

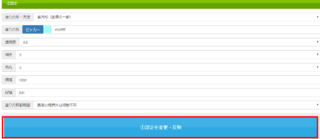
②塗りの色、透明度(塗りの)、横幅、縦幅の設定をします
横幅は写真の幅を入力し、縦幅は文字の量や大きさで決めて下さい。
入力後、設定を変更、反映をクリックします。

③塗り部分が反映されるので、文字を入れたい位置にドラッグしてずらします

④ずらした位置で塗りつぶし確定を押します

⑤塗りの位置が確定されました

文字を入力しよう
①主要メニューから文字入れを選択します

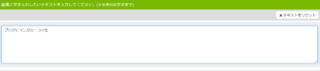
②文字を入力します

③文字の大きさ、色などを設定します

④設定後文字設定を変更、反映をクリックします
入力、設定した文字が表示されるので文字をドラッグして位置決めを行い、「現在の位置で文字を確定」をクリックします。

⑤他の文字も同様に行います

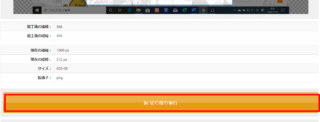
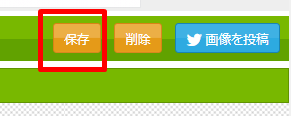
⑥全ての加工を終了後、画面右上にある保存をクリックします

⑦パソコンのダウンロードフォルダーに保存され、完了です

アイキャッチ画像を作ってみましょう
どうでしたか?感覚的にできるので誰でも簡単に作れますよ。
このアイキャッチは本当に作る機会が多いし、リンク付きのバナーなども同じ作り方なのでぜひやってみてくださいね。
しんたろうでした^^